Manifold IMS, beste zerbait egiten

 Aurreko mezuan ikusi nola egin genuen IMS zerbitzua sortzeko, txantiloian muntatua
Aurreko mezuan ikusi nola egin genuen IMS zerbitzua sortzeko, txantiloian muntatua morroi Oinarrian lehenespenez dator.
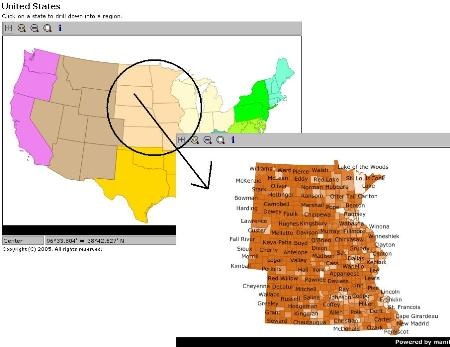
Ikus dezagun nola egin elkarreragina mapa baten eta bestearen artean hiperesteken aukera eta kode batzuk erabiliz. Proiektua Estatu Batuetako mapan oinarrituta dago, eskualdeetako gaiekin, eskala desberdineko indize sektorizazio batetik edo koadranteen mapetatik nabigatzean gerta daitekeenaren antzera.
Datuak
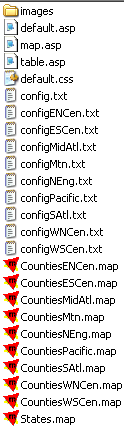
- 1 aurkibide mapa States.map izeneko osagaiak bakarrik osatzen du. Conf.txt
- 1 mapa eskualde bakoitzeko bere mapa propioa duena, marrazkiaren mapa gehigarria eta etiketa ditu, gero bere config.txt-ekin argitaratzen da.
- 1 asp lehenetsita, aurkibidea erakusten duena
- 1 asp izeneko mapa, hau da, mapetako txantiloia; mapak eta konfigurazioa zein den zehaztu beharko lukete
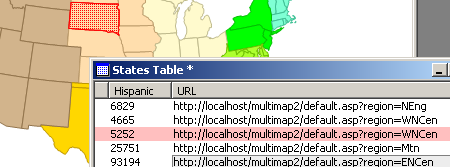
- 1 asp-ek taula eskuinaldean bistaratzeko, "info" komandoa aktibatuta agertuko da
- 1 estiloko plantilla izeneko default.css izenekoa
- 1 karpeta non dauden maparen markoaren irudiak
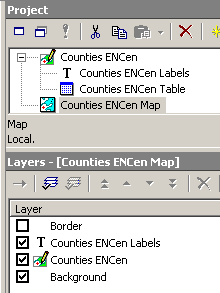
 Grafikoa ikusten badugu, eskualde bakoitzaren argitalpena mapa indibidual bat sortuz egiten da, bere etiketa eta gaiarekin. Argitaratzera bidaltzean txantiloi bera aukeratu dute baina konfigurazio indibidual batekin.
Grafikoa ikusten badugu, eskualde bakoitzaren argitalpena mapa indibidual bat sortuz egiten da, bere etiketa eta gaiarekin. Argitaratzera bidaltzean txantiloi bera aukeratu dute baina konfigurazio indibidual batekin.
Kasuaren amaieran, cofig-ek osagaia, fitxategia irekitzeko eta beste balio batzuk definitzen dituen oinarrizko testua dauka.
osagai = Mtn maparen kondeak
copyright = Copyright (C) 2005. Eskubide guztiak erreserbatuta.
cx = 600
cy = 400
file = C: InetpubWwwrootMultiMapCountiesMtn.map
hiperesteka = egia
imageDesc = faltsua
logo = true
subtitle = Egin klik goiko estekan, AEBetako mapa nagusira itzultzeko.
title = Mendiak
Funtzionaltasuna
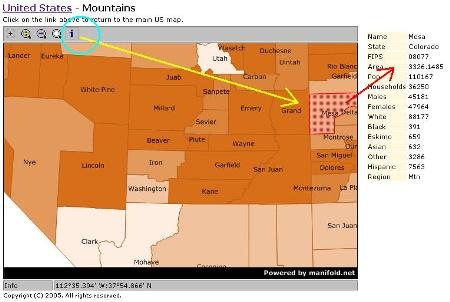
Bilatu nahi dena da aurkibide mapa batetik mapa jakin batera joan zaitezkeela eta aurrekoera itzuli.
Hori konpontzen dute taulan nora joango den adierazten duen url bat jarriz, aurkibideak eskualdeko mapetara bakarrik bidaltzen badu. Goiko eskualde mapen kasuan hasierako mapara itzultzeko URLa dago.
<% if (title! = "" || region! = "") {%>
">
<% if (region! = "") {%>Ameriketako Estatu Batuak> <%}%>
<% if (title! = "" && region! = "") {%> - <%}%>
<% if (title! = "") {%> <% = encode (title)%> <%}%>
<%}%>
Taula bistaratzeko, taula batean hautatutako objektuaren datuak handitzen dituen asp bat sortu zuten eskuineko iframean ikusitako moduan.


hiperestekak
Txantiloi honen zientzia guztia hiperesteka sortzen da mapa baten eta bestearen artean:

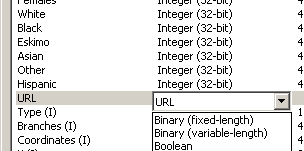
Fidagarriak baldin badira, ostalariarentzako URL bat besterik ez da, txantiloi lehenetsi bat aukeratuz mapa hautatzeko. Zutabe bat sortzeko  Hiperesteka mahaiaren diseinutik URL datu motan hautatzen da, kasu honetan asp txantiloian konfiguratutako "eskualde" izeneko aldagaira bidaliz.
Hiperesteka mahaiaren diseinutik URL datu motan hautatzen da, kasu honetan asp txantiloian konfiguratutako "eskualde" izeneko aldagaira bidaliz.
// sortu parametroak
var command = parametroForma ("komandoa", "abiaraztea");
var mode = parametroForma ("modua", "zentroa");
var region = parametroForma ("eskualde"," ");
var regionCurrent = parametroa ("eskualde"," ");
var state = parametroForma ("egoera", "");
var x = parametroForma ("x", "");
var y = parametroForma ("y", "");// aldatu behar diren eskualdeak
baldin eta (eskualde ! = regionCurrent) {
eskualde = eskualdeaCurrent;
egoera = "";
}
Ah !, kodea beldur zara, etorri eta hau eta beste adibide batzuk deskargatu daitezke Manifold webgunea, mapak eta argitalpen karpeta biltzen ditu sortutako asparekin. Ireki eta zerbitzua konfiguratu behar duzu azaldu dudan bezala. Ondoren, zure adibide batekin ordezka daiteke eta hor ikusten duzu ez dela ezer idazteko etxean.
Honetan ere foro kontsulta Manifold-ean muntatutako webgune erreal desberdinak agertzen dira, eta horien berri izan nuen lehenago.






